WETTER App-Prototyp
Eine Wetter App-Prototyp um das Wetter zu steuern.
Mit FIGMA erstellt.
ZIEL:
Eine ungewöhliche und persönliche App erfinden.
GEDANKENWEG:
Ein Portfolio zu erstellen kann eine sehr mühsame Arbeit sein, vor Allem als Quereinsteiger.
Während meine Ausbildung als UI/UX Designer hatte ich den Wunsch, eine persönliche App zu erfinden. Witzig, visuell Konstistent und die zum nachdenken anregt.
Ich entschied mich die Ansprüche an der Technik zu übertreiben
und eine App zu erfinden, die uns ermöglicht das Wetter zu kontrollieren und zu planen.
Abspielbare Videopräsentation

Entwicklungsprozess:
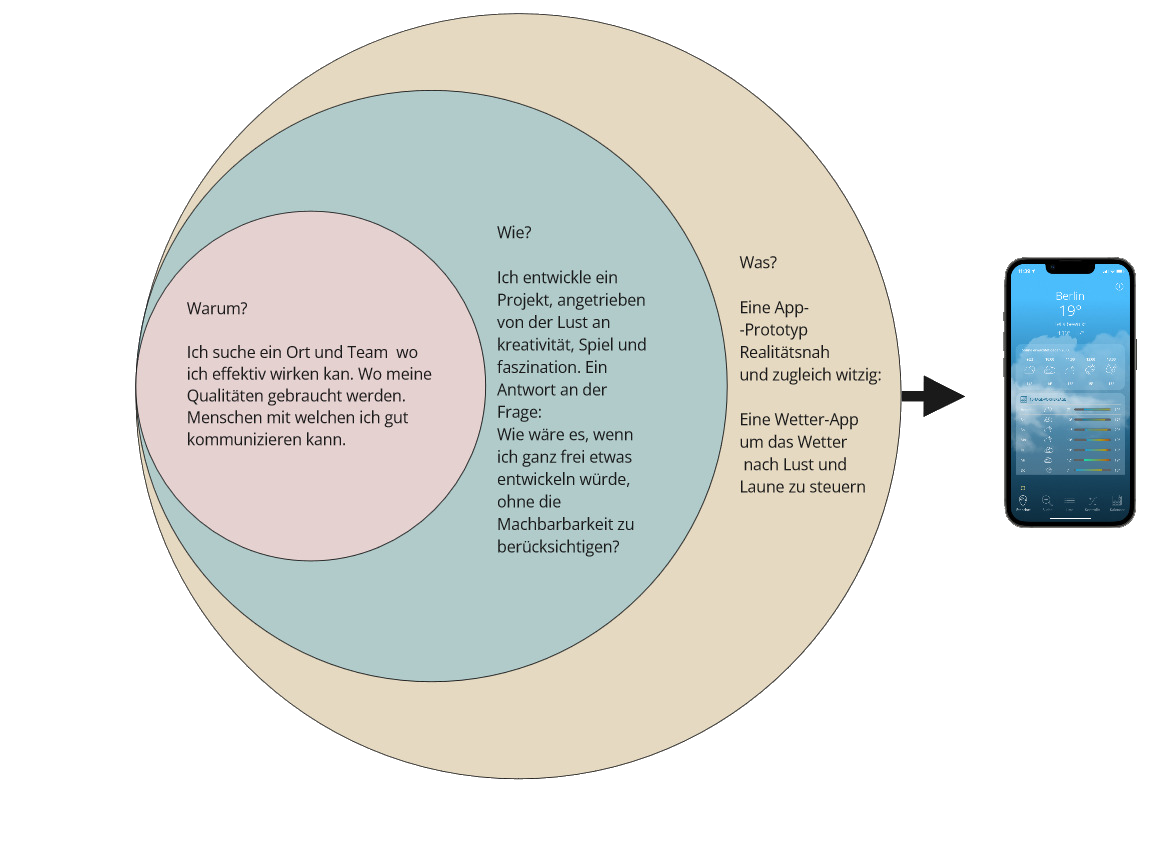
IDEENFINDUNG
Mit dem goldenen Circle suche ich die Idee für einen App-Projekt.

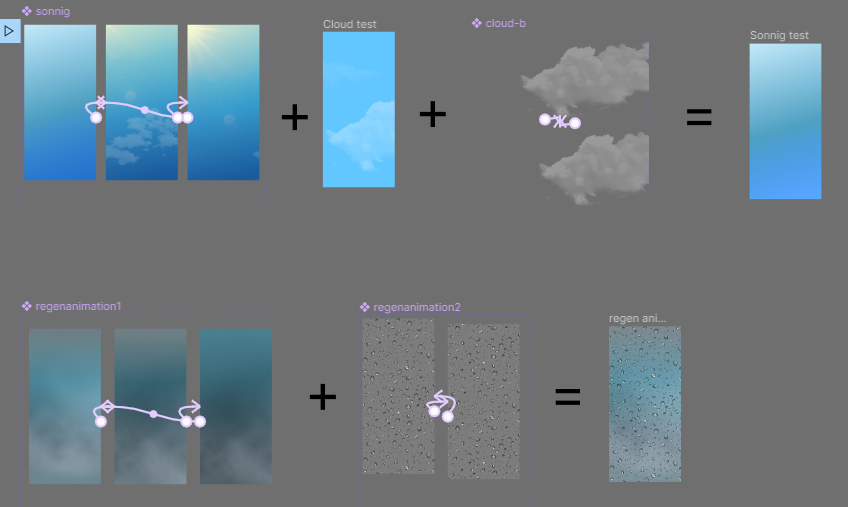
WETTER-ANIMATION
Erstmal habe ich die Standard Wetter-app eines I-phones nachgebaut und dabei versucht, die gängigen Motion-Design-Funktionnen zu reproduzieren.
In dieser Arbeit geht es auch um die Faszination animierte Himmelsbilder.
Dafür werden viele relative einfache Animationen zusammen zu eine komplexere Inszenierung kombiniert (zum Beispiel die Bewegung von Wolken, von Regentropfen und die Lichtintensität).

WETTER-ICONS ANIMIEREN
In der Regel müssen Icons erst gelernt werden. In der Wetter-Visuelle-Sprache jedoch sind sie schon längst bekannt. Es eröffnet mehr spielmöglichkeiten. Das Animieren der Icons ist ein Teil meiner visuelle Untersuchungen.
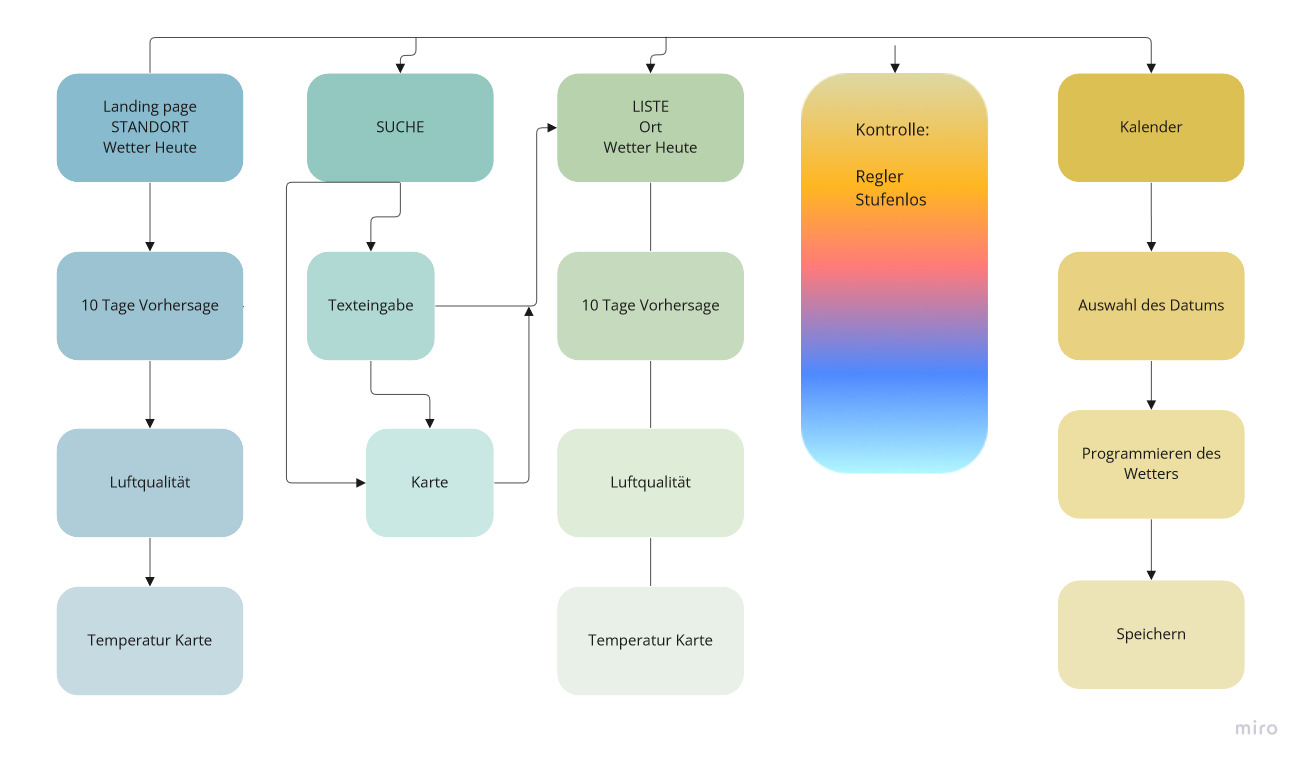
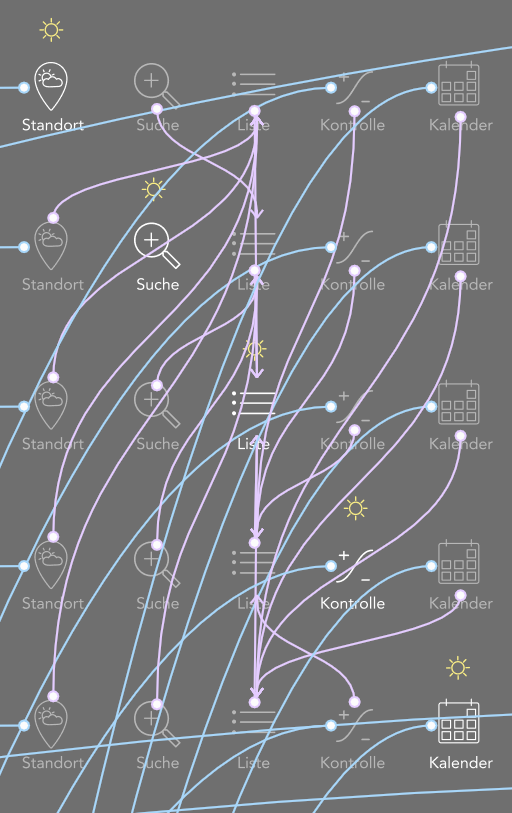
USERFLOW

MENU ENTWICKELN UND ANIMIEREN
Die Navigation habe ich klassisch gestaltet mit 5 Icons unten. Zwar wird dieses Menü in die meisten Wetter-Apps nicht mehr benutzt, wegen die ungewöhnliche Funktionen "Kalender" und "Kontrolle" ist es jedoch sehr hilfreich.

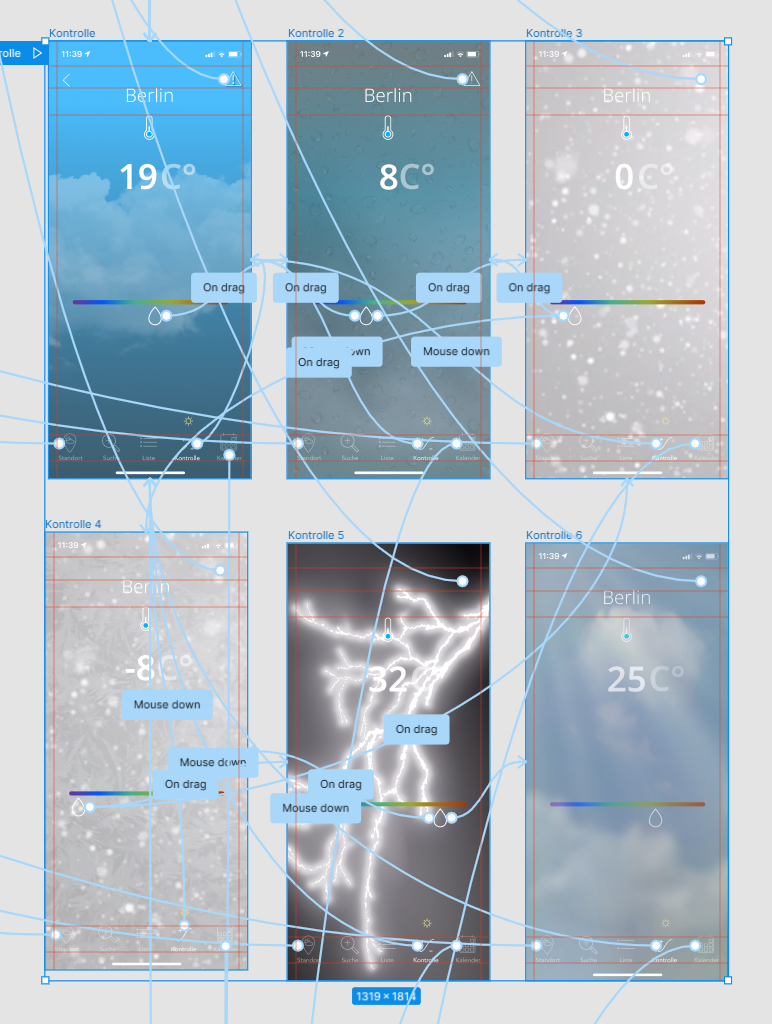
HIGH FIDELITY PROTOTYP MIT FIGMA
Die Funktion "kontrolle" (also das Wetter steuern) wurde mit einem Regler gelöst und Animationen aus vielen transparenten pngs.
Zur Abspielbare Videopräsentation